Empathetic support and community
Fylo Health
Role: UX/UI Designer
Duration: 2 weeks
Tools: figma, Maze
FyloHealth is a mobile app with a purpose of assisting women’s health needs.
Intro
In this project I worked with another UX Designer, Gaby Breola. We were hired by the founder of FyloHealth to design a mobile app for their start up.
Research and Insights
The client provided us with data of nearly 100 patient and physician interviews. Which helped us identify Patient and Provider pain points.
Patient
Provider
Competitors
Comparators
None of the competitors cater specifically to niche markets like women and gender minority healthcare. Instead, they adopt a more general approach. Additionally, these apps lack empathy and understanding in their responses, and their user interfaces have a clinical and cold feel, which is not ideal for patients seeking support.
As for our comparators we considered using ChatGPT for generative AI and Clubhouse for community engagement to incorporate chat and community features. Analyzing these apps provided insights for our design process and shaping user interactions in the Fylo Health app.
C&C analysis revealed a gap in the market for niche-focused, empathetic mobile apps.
User Persona - Shelly
A modern-day remote worker with endometriosis.
Represents a socio-economic segment seeking personalized healthcare services.
Requires a reliable way to transfer medical records, connect with empathetic healthcare professionals, and engage with a supportive community.
Problem Statement
Shelly, a young low-to-middle-income woman with a nomadic lifestyle, needs a reliable way to transfer medical records, connect with empathetic healthcare professionals, and join a supportive community of individuals facing similar health concerns.
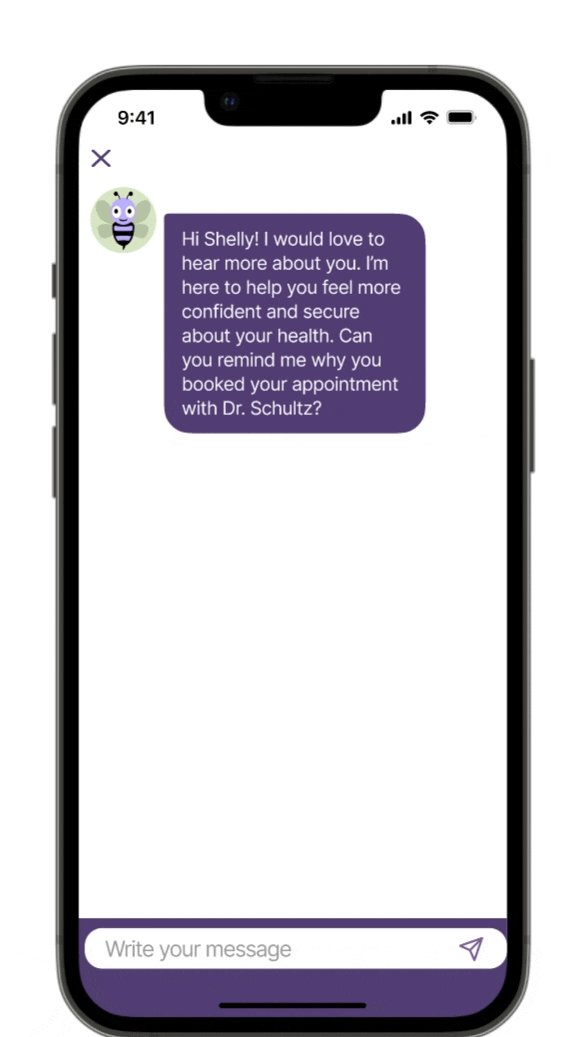
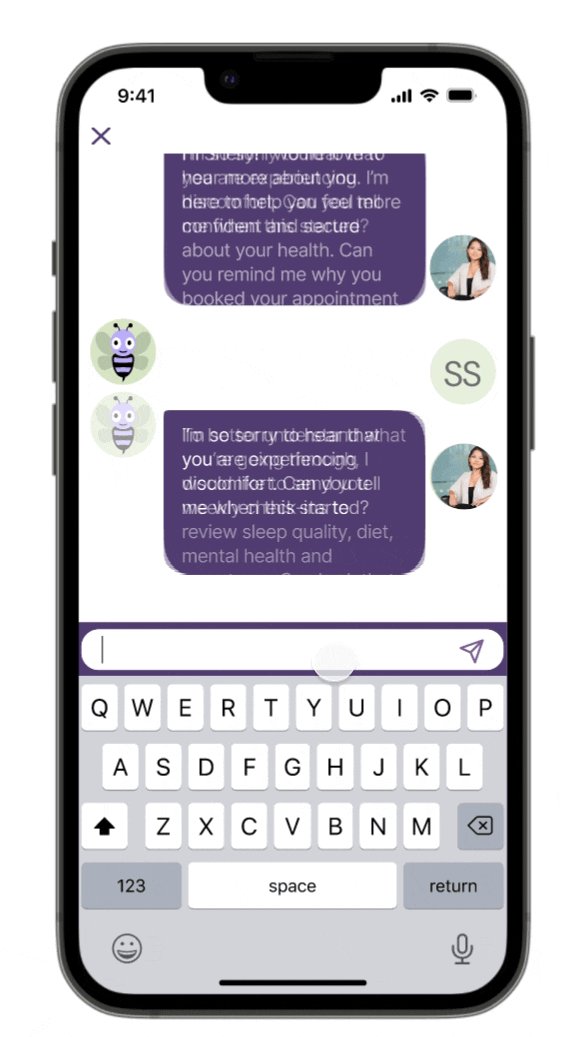
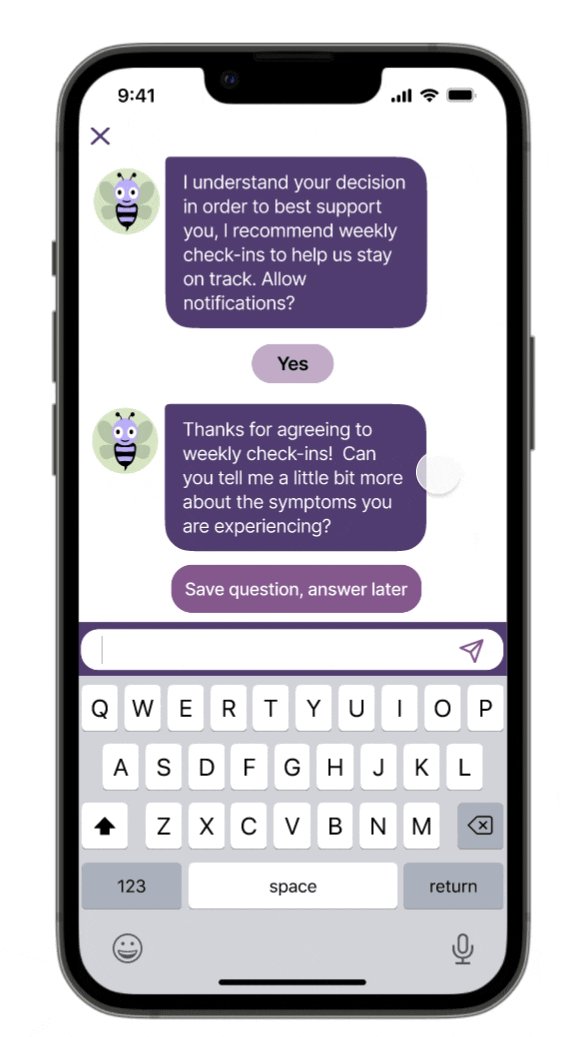
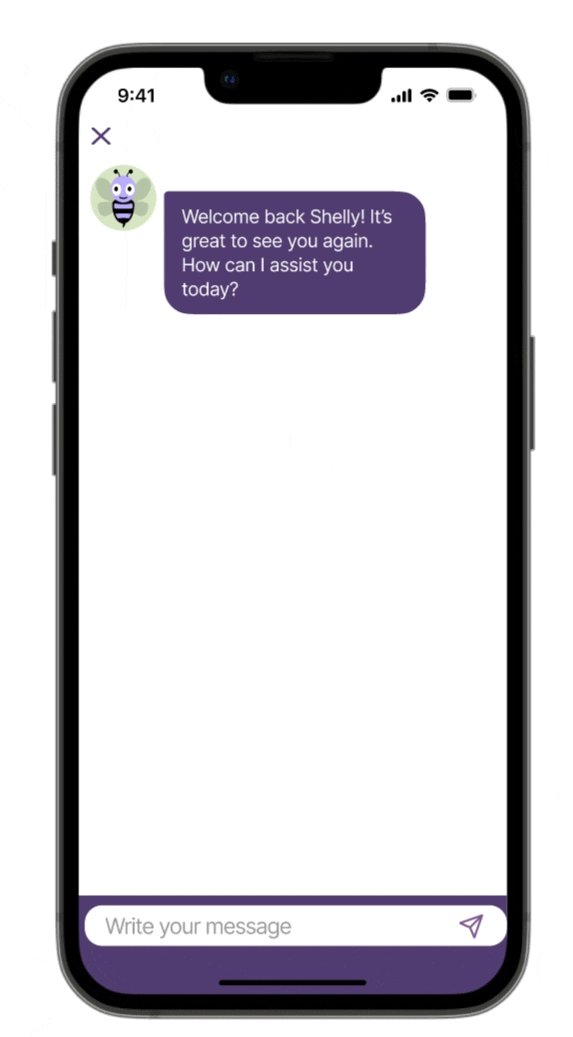
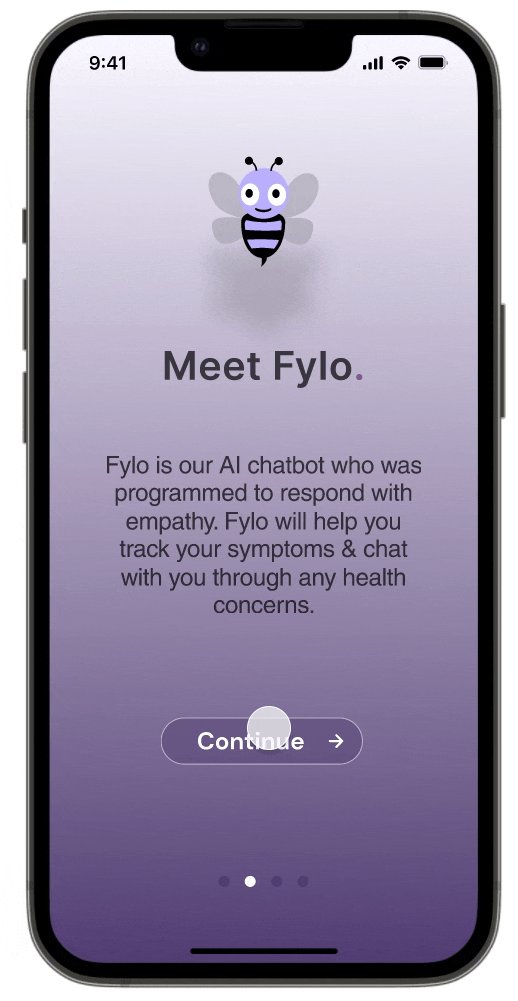
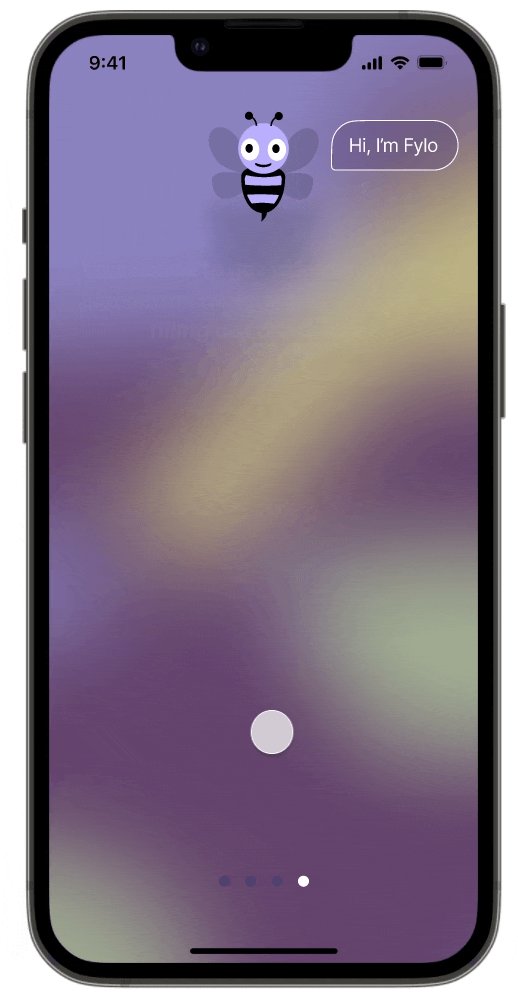
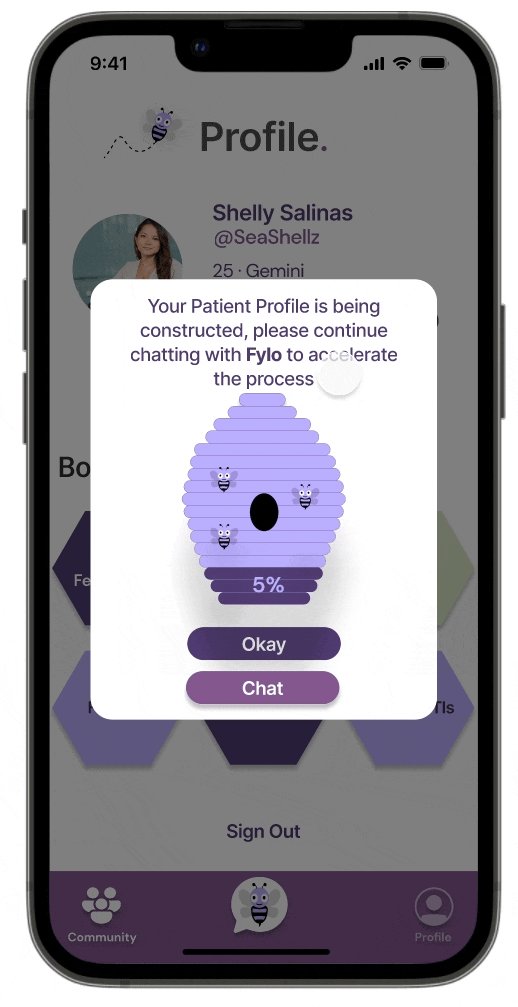
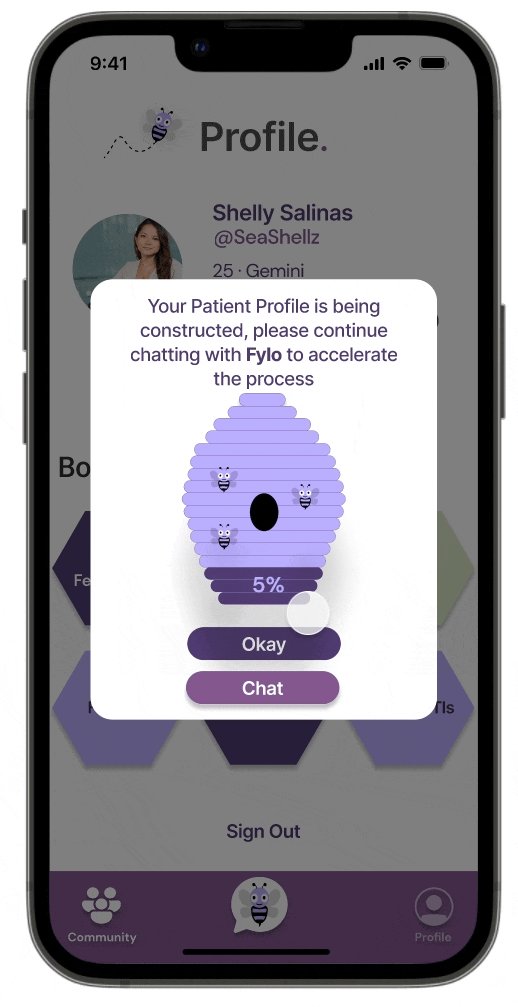
Fylo the Chatbot
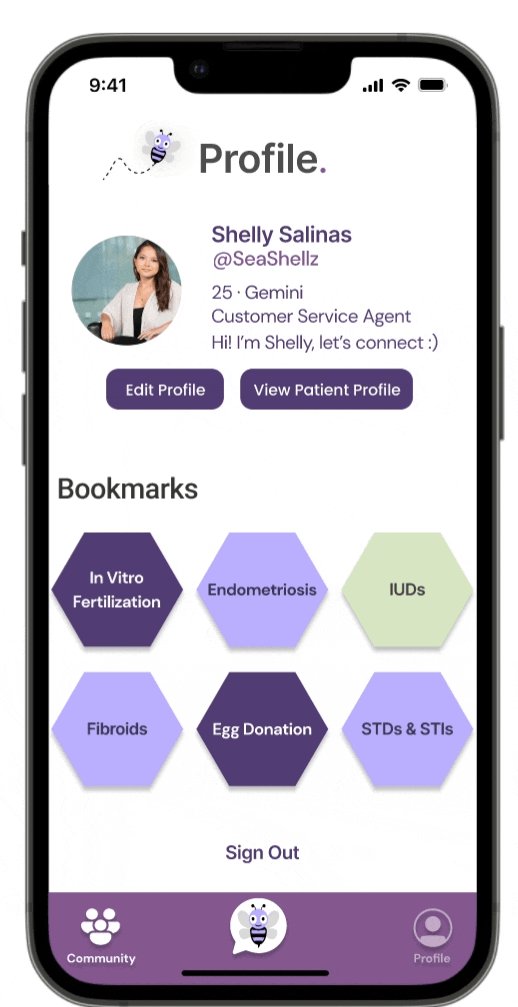
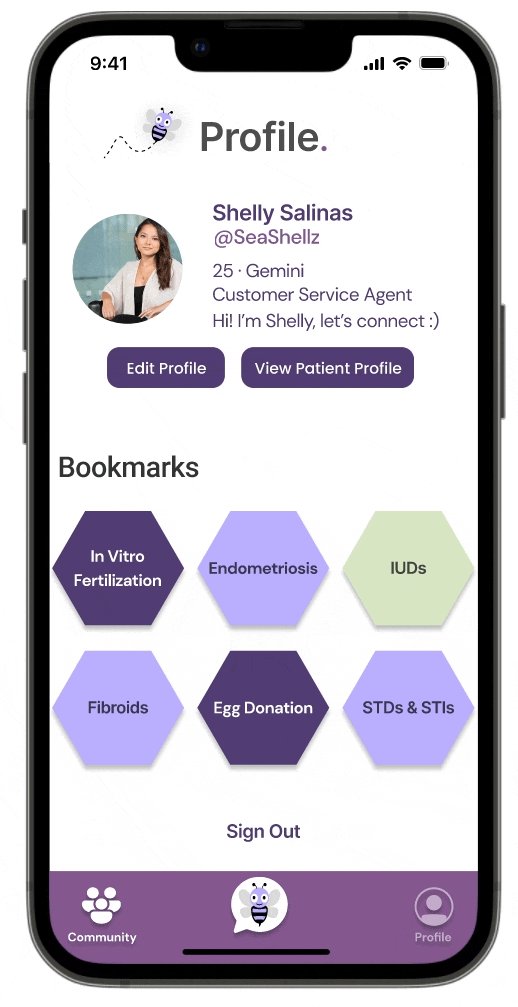
Solutions
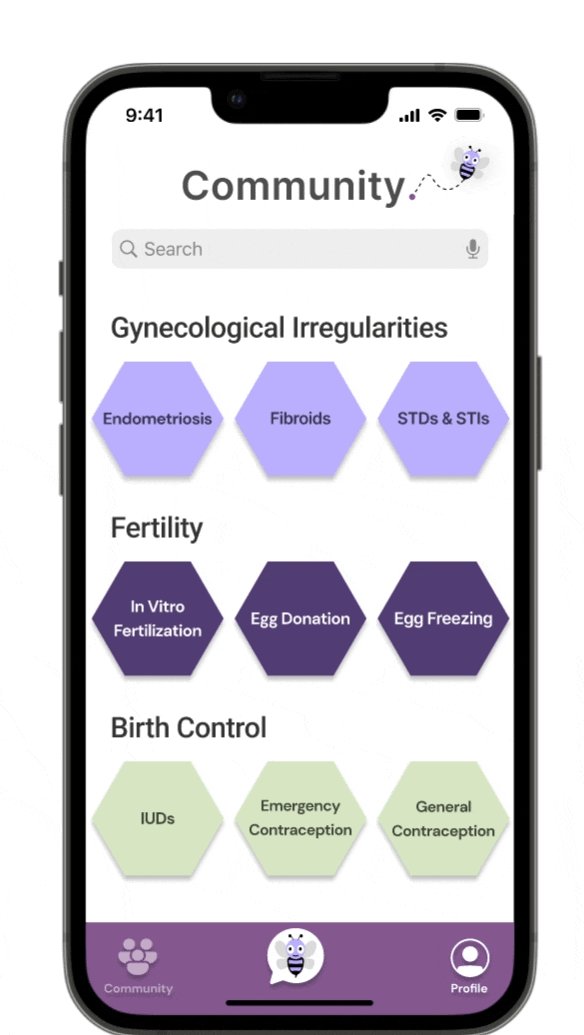
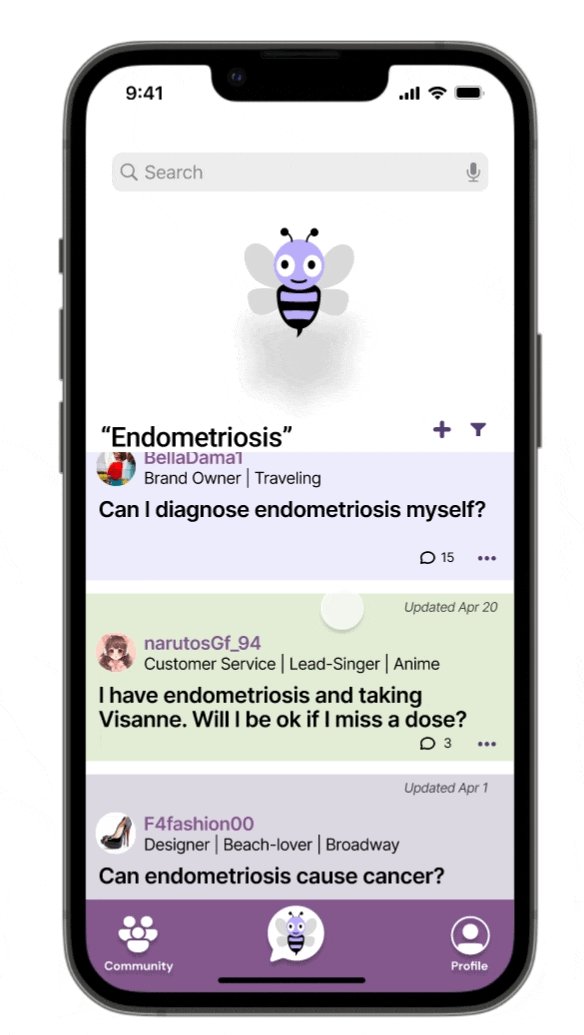
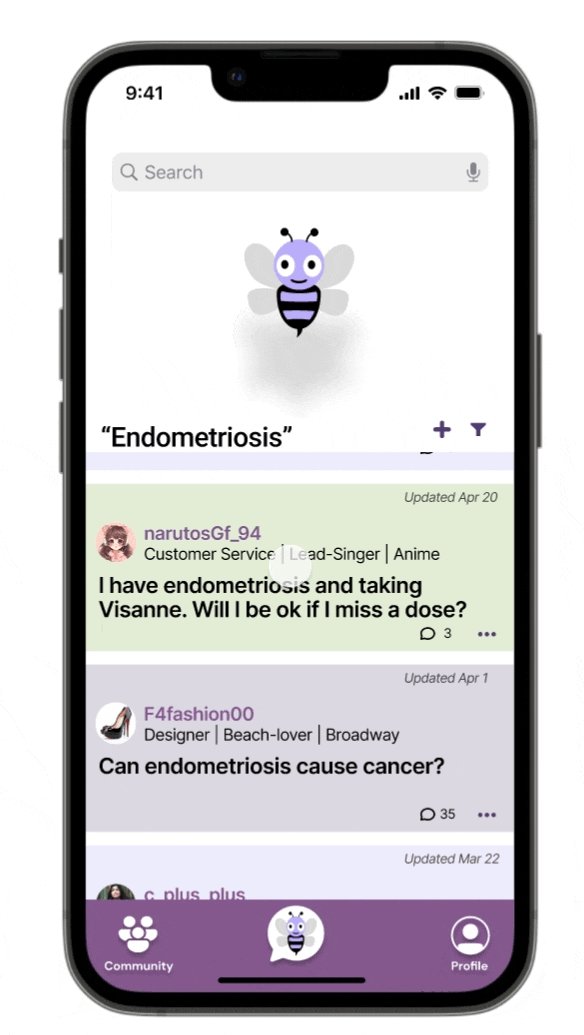
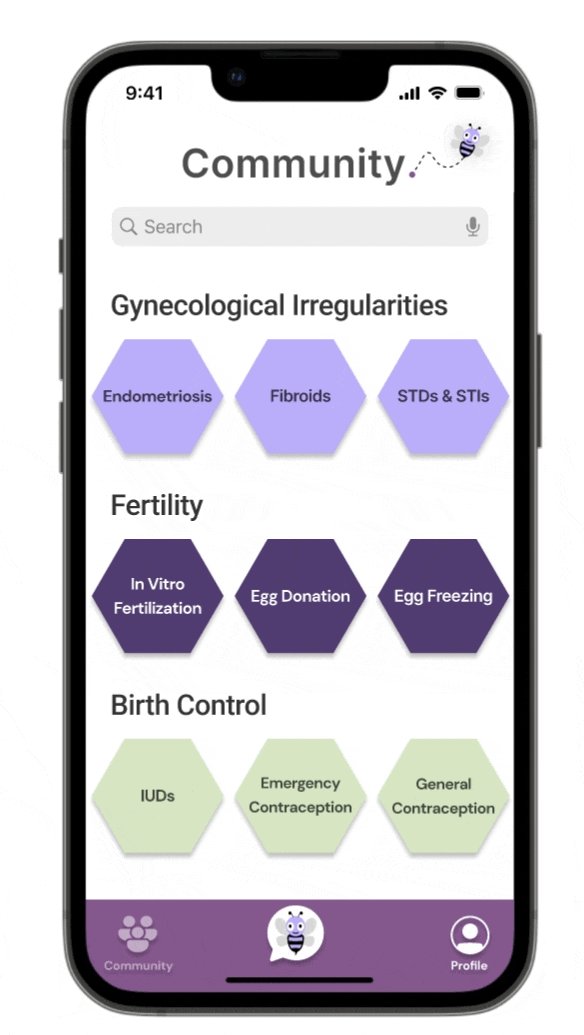
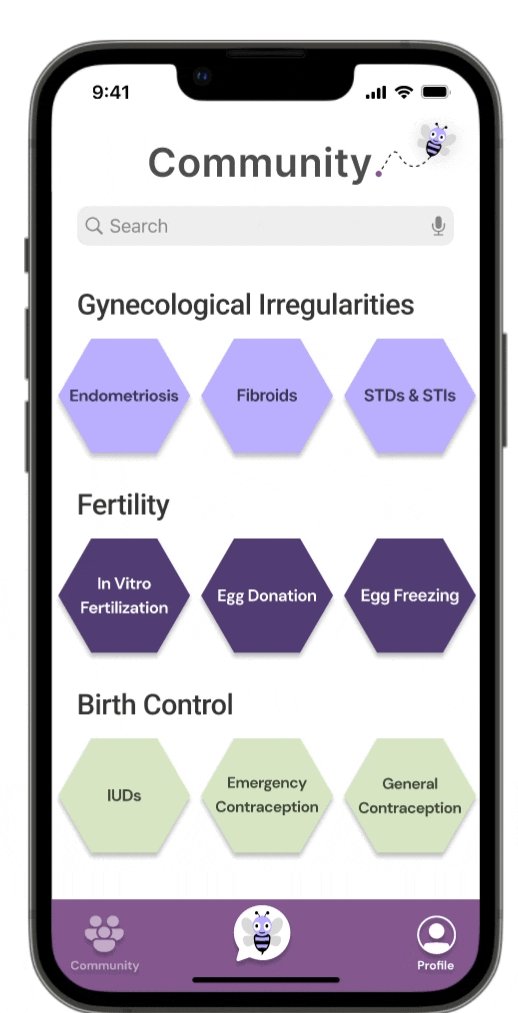
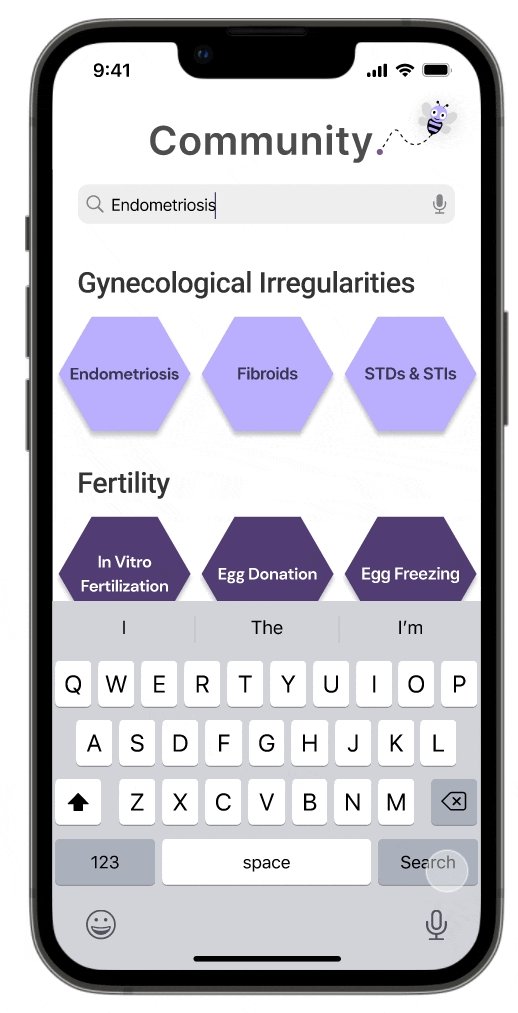
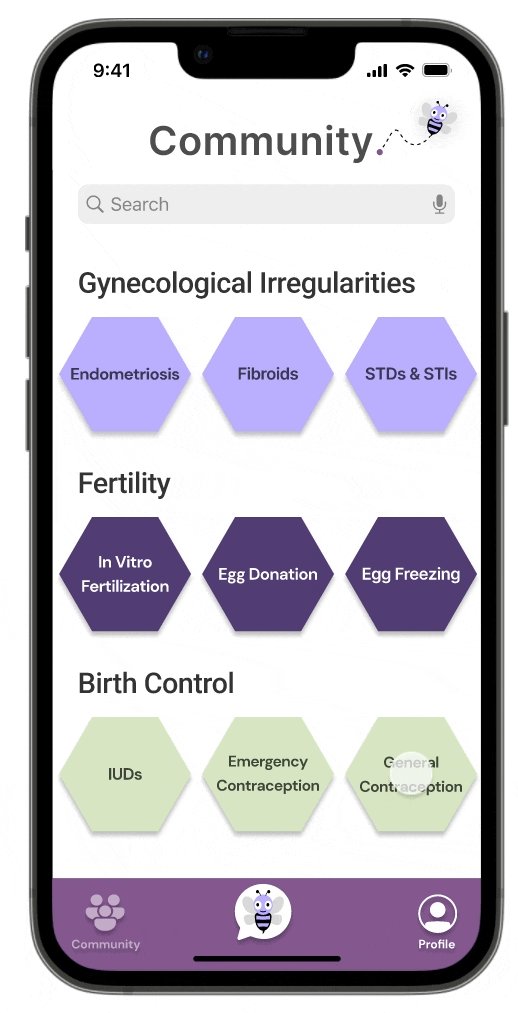
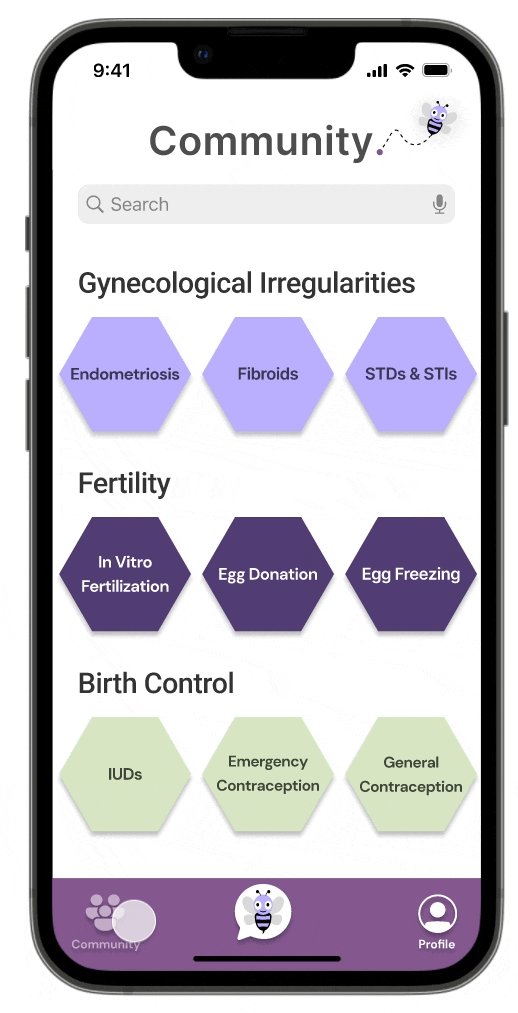
Community Page
Allows Shelly to share symptoms, track records, and communicate with the app's chatbot, Fylo.
Provides a platform for interaction, engagement, and collaboration among members facing similar health concerns.
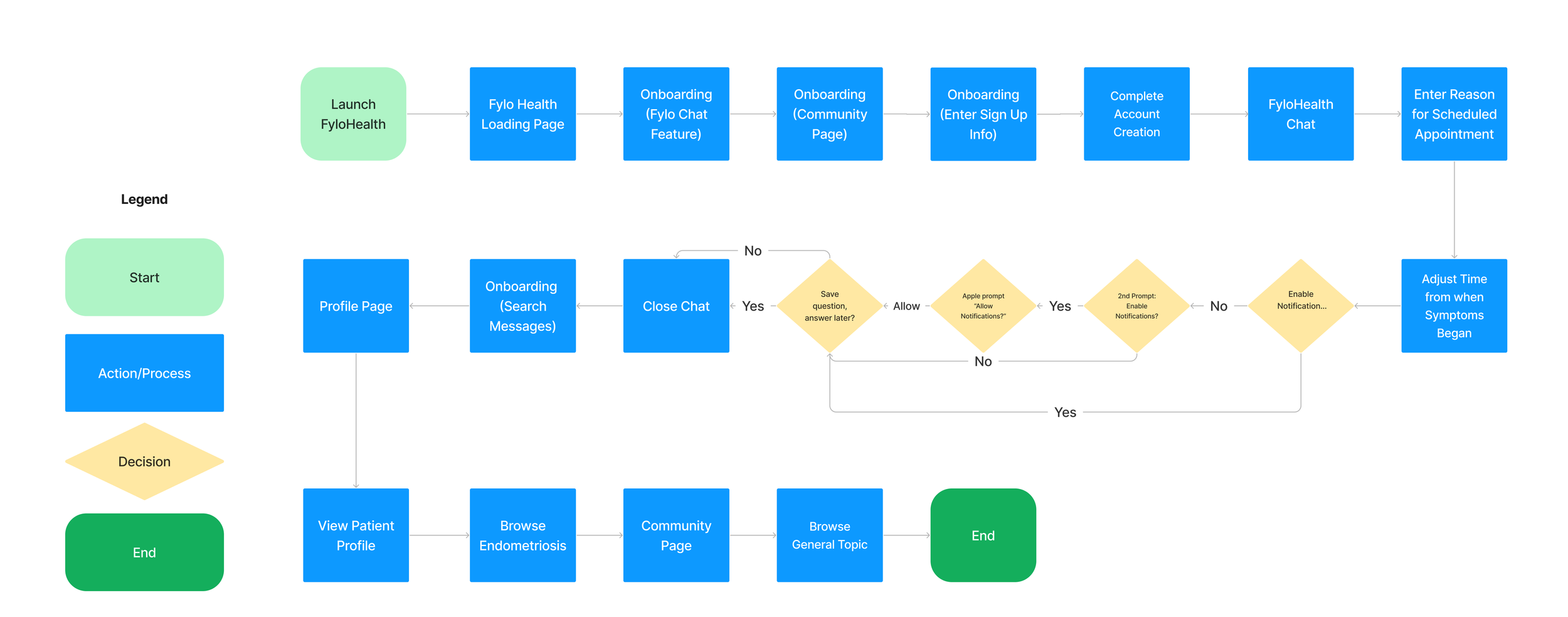
Design Process
Created two separate user flows initially, then iterated and combined them to outline the complete user path.
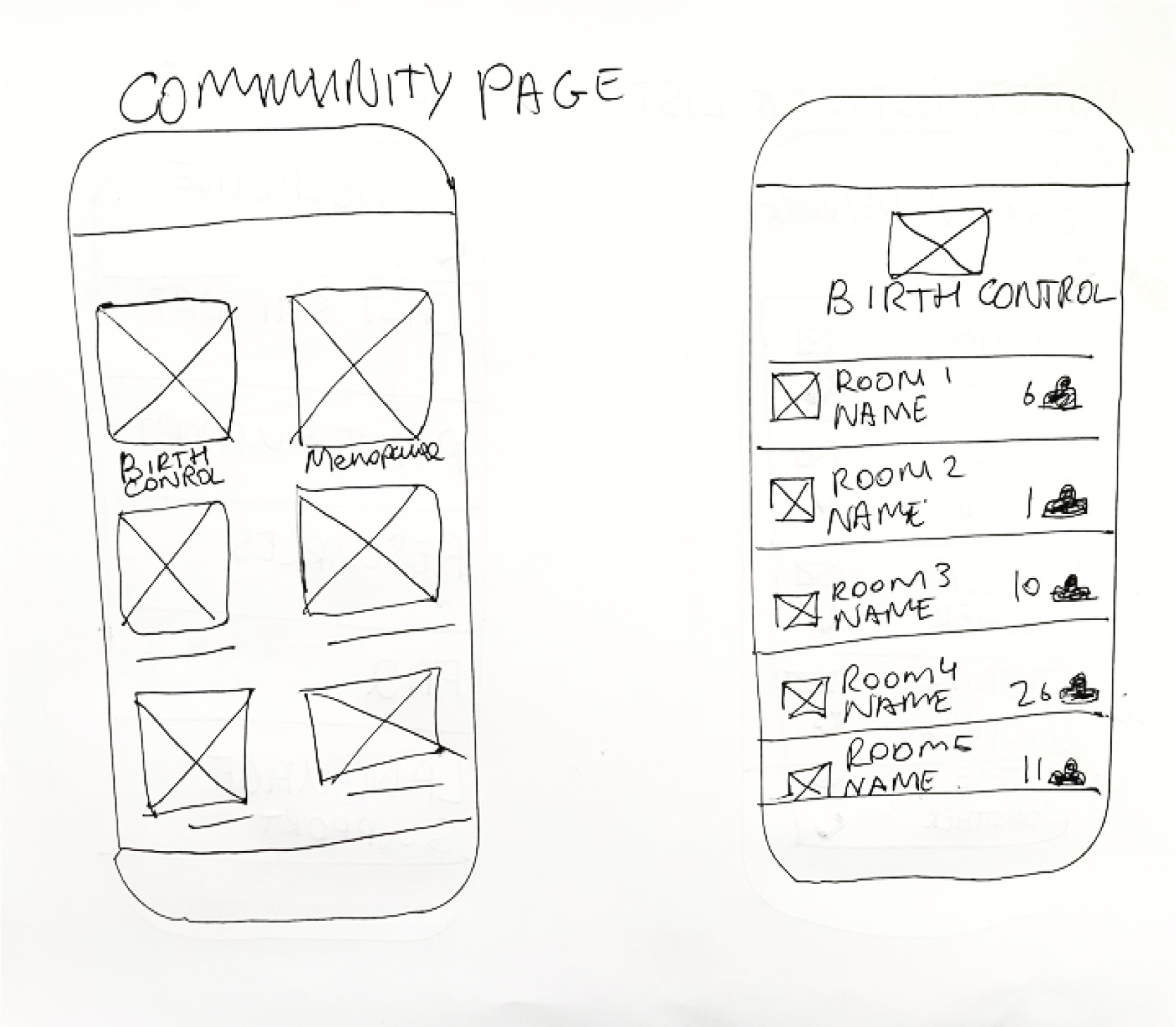
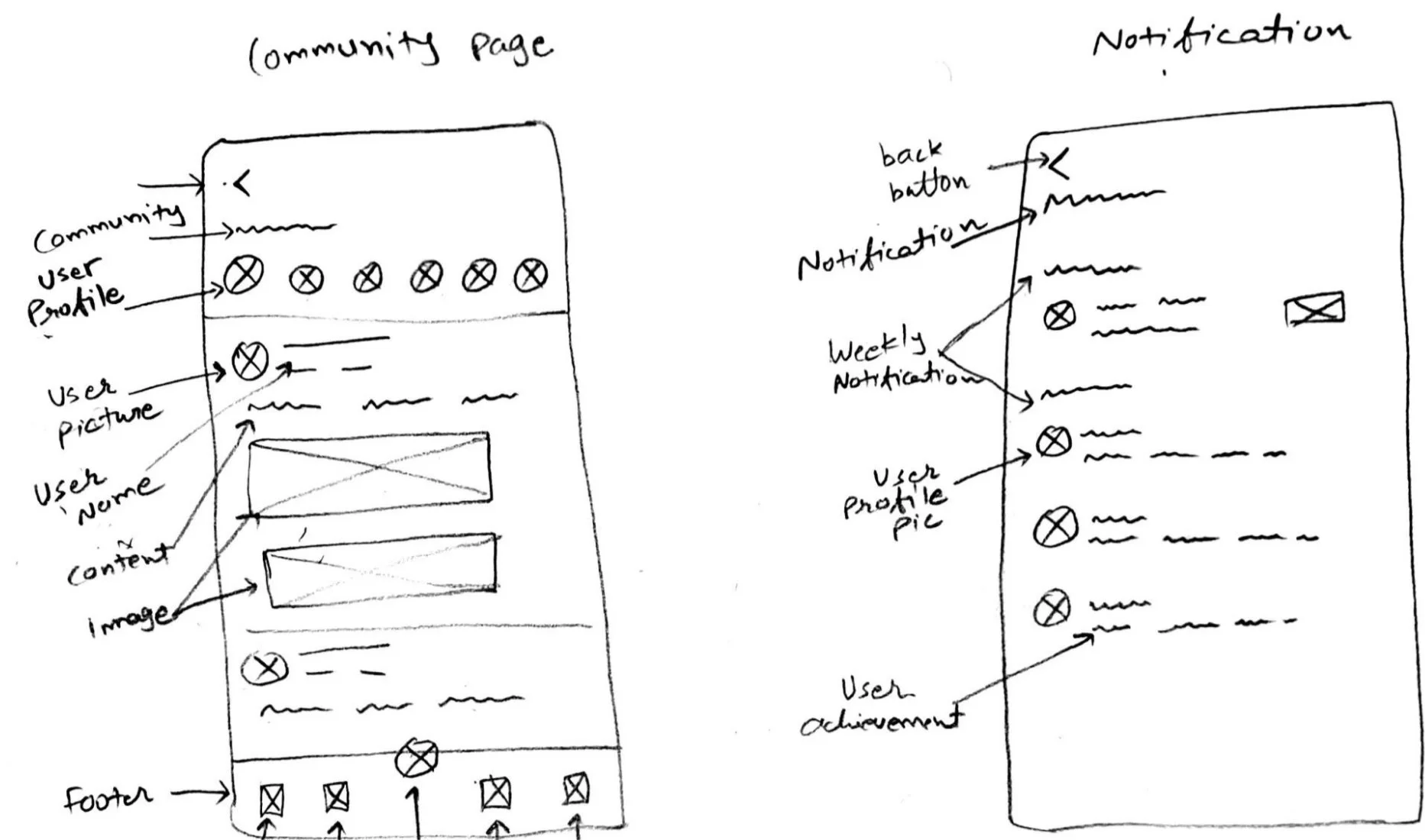
Conducted a design studio session, generating hand-drawn sketches to visualize and map out various screens.
Implemented features such as a guided onboarding process, symptom tracking, and a community browsing feature.
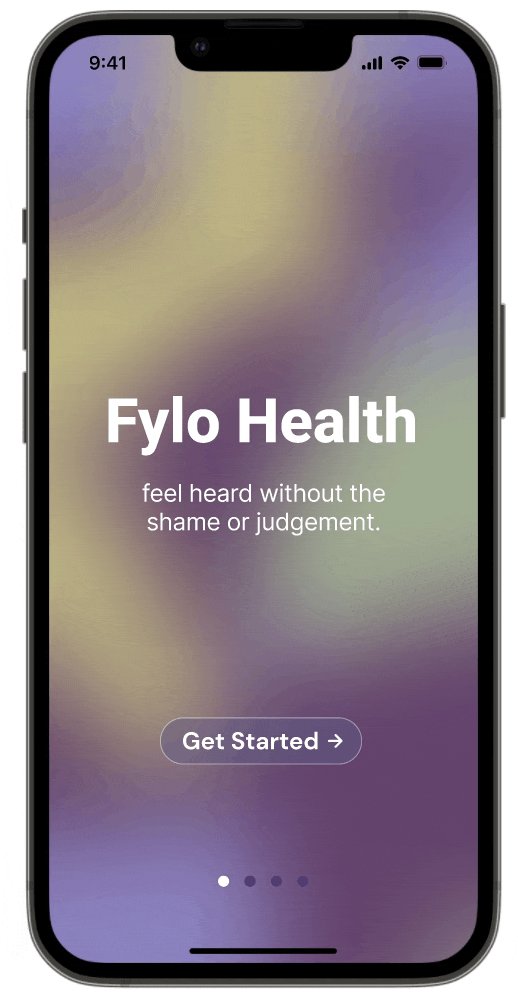
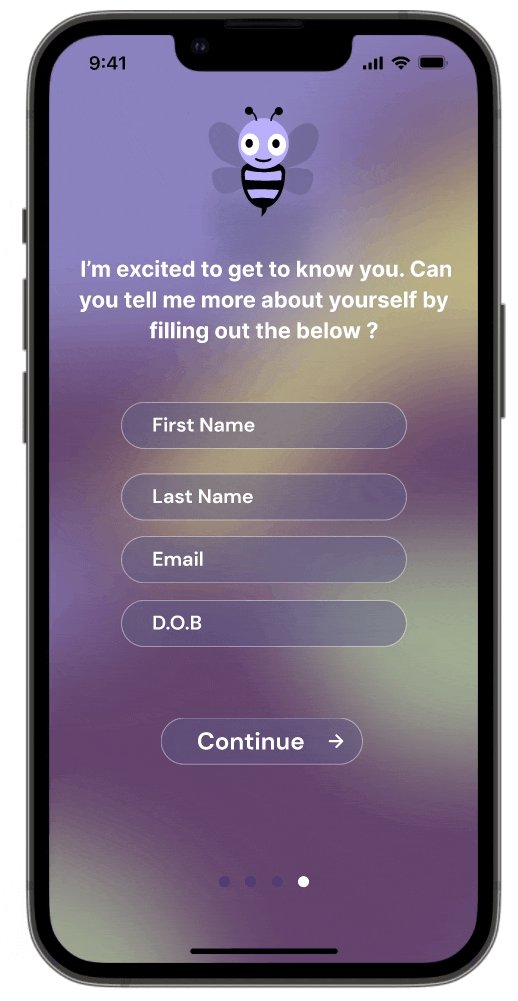
Guided Onboarding
Version 1
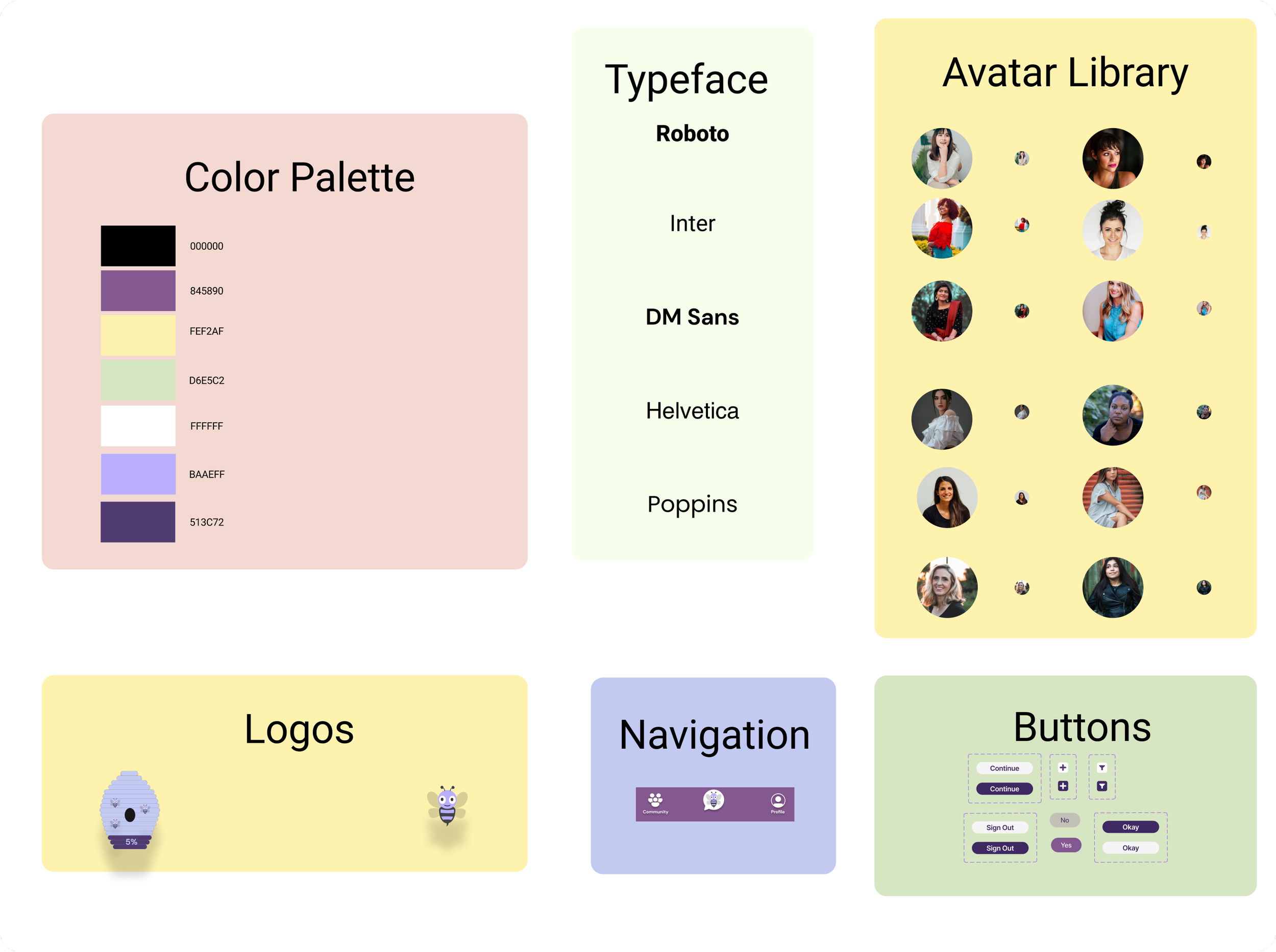
Developed a design pattern library to ensure consistency in colors, fonts, and graphical elements.
Symptom Tracking
Community Browsing
Incorporated feedback from usability testing to refine the design, addressing issues like font size, and anonymous posting.
Version 2
Results and Impact
Usability testing yielded positive feedback, with users praising the clean and uncluttered design.
System Usability Test score averaged 97.5, exceeding expectations.
Feedback from users and instructors helped shape the final design and further improve user satisfaction.
The app successfully addresses gender bias in healthcare by providing personalized support, symptom tracking, and a supportive community for women and gender minorities.
Next Steps
Add warning messages in the community pages to guide users to consult medical professionals for advice.
Implement an anonymous posting option to respect users' privacy when discussing sensitive health topics.
Gather analytics on user engagement to identify areas for further improvement.
Explore the possibility of implementing a dark and light mode for enhanced user experience.
Conclusion
By understanding the unique needs of women and gender minorities, we as a team delivered a user-friendly and empathetic platform. Through the implementation of the Fylo chat feature and community page, the app provides personalized healthcare support, symptom tracking, and a sense of belonging for users facing similar health concerns.