Bridging the gap between creators & listeners
SoundCloud



Role: UX/UI Designer
Duration: 2 weeks
SoundCloud is an online audio streaming and distribution platform that allows users to upload, stream, promote, and share music and podcasts
Intro
Tools: Figma, Figjam, Clickup
In this project, I worked with 3 other UX designers to create a new feature which could aide Soundcloud in boosting it’s metrics.
Me
Teammates
Delving into the unknown..
I suggested to get in sync together as a group, so we decided to conduct a secondary research together by trying to understand SoundCloud's current target user. We looked for information that could give us the current demographic, bounce rate, and visit duration.
The results at the time were: 66.7% Male (25-34 years old) 45.32% bounce rate(high) 7 minutes of average visit duration.
User Interviews
My teammate and I conducted 6 user interviews of which mostly identified as creators, where I try to add more listeners in order to understand point of views of both archetypes. We’ve compiled a total of 12 questions, asking open and close ended questions.












We found that all three competitors had a live feature, which SoundCloud lacked. YouTube, in particular, had a significantly lower bounce rate and a much longer average visit duration compared to SoundCloud.
One user, shared his experience as a creator on SoundCloud. He expressed the desire for a feature that would allow him to livestream directly from the app and connect more with his followers.
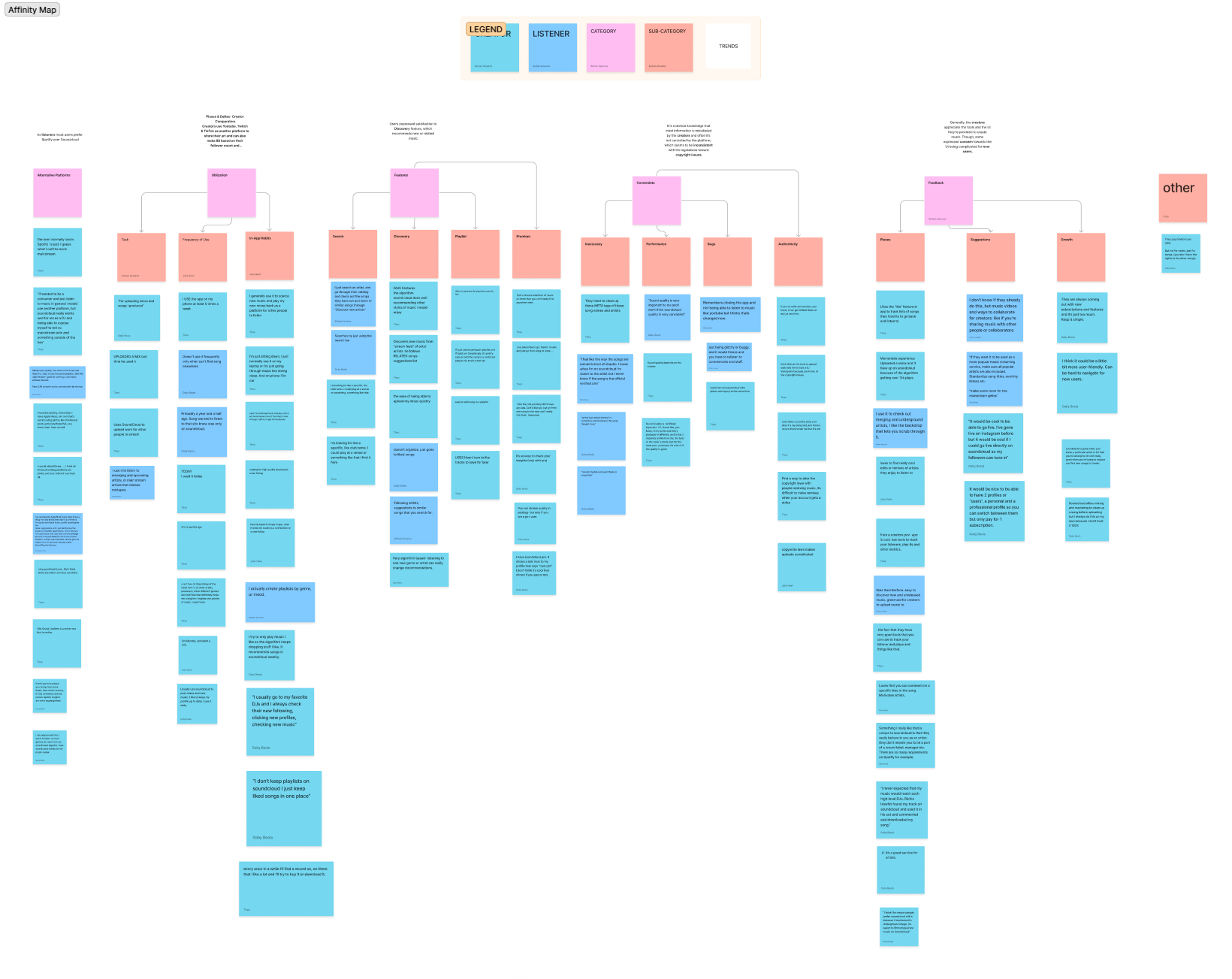
Affinity Map
After gathering our answers, due to the volume of the data gathered, we again decided to tackle this task as a group.
We used this approach to gather data regarding categories such as constraints, feedback, utilization, and features. Given the amount of data I’ve also included sub categories to isolate certain trends.
For example our feedback category, played an important role in helping us ideate a new feature…(which you will see soon)
More Research…
The user interviews were instrumental in helping us identify the direct competitors(YouTube, Twitch, TikTok). We originally thought that direct competitors were other music streaming services such as Spotify and Apple Music.
Then we ended the research with a C&C analysis as a group using PLUS/DELTA method which was much faster as we were calling out positives and negatives of each platform.
User Persona
We came up with our user persona by combining our data gathered from each user interviewee.
Originally we came up with 2 user personas, but ended up focusing on the creator’s archetype since that is the target user that could benefit from the features the most.
Problem Statement
From the very beginning of our secondary research, which includes a high bounce rate to our user interviews that identified user archetypes, we came up with a problem statement:
"Users need a way to engage and grow their audience further to help them generate organic plays so they can monetize their content and support themselves as a full-time creators."
This led to the overarching question of how to bridge the gap between creators and listeners on SoundCloud.
Solutions
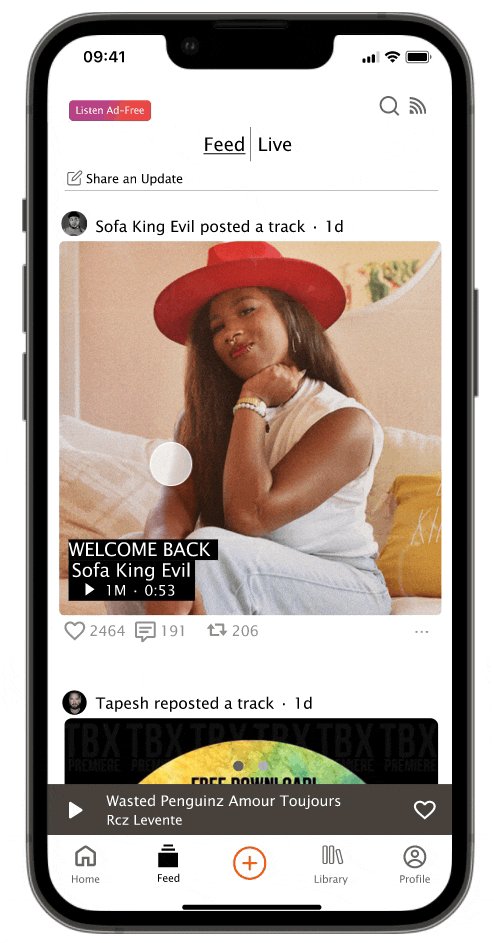
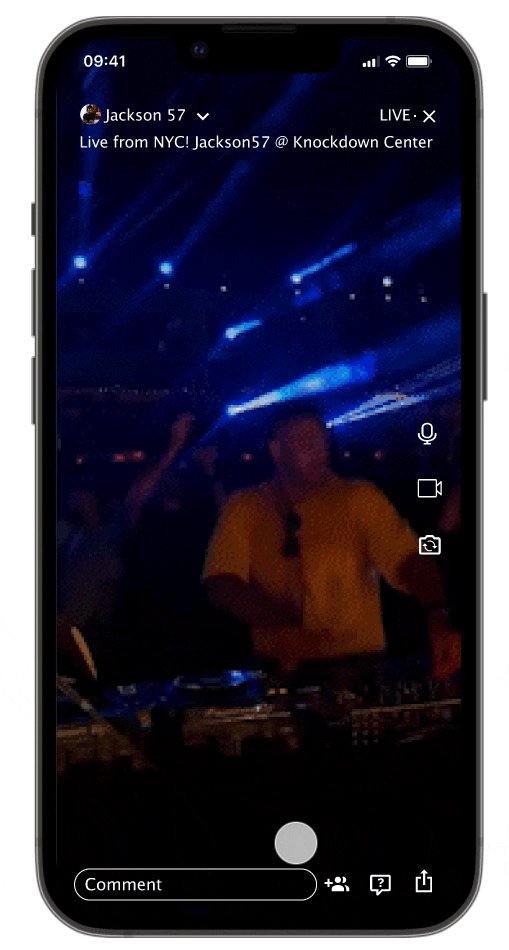
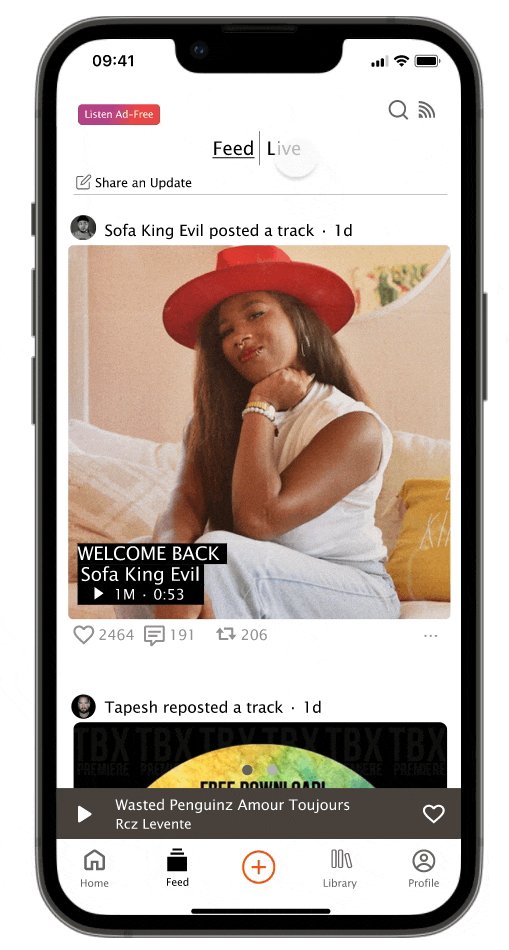
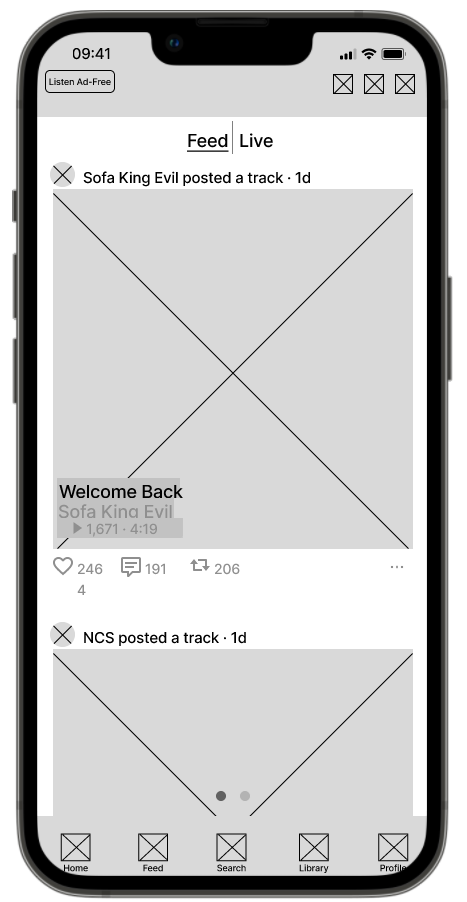
To address the problem, I designed an MVP that allows the user to update their fans with news, music drops, and random thoughts in one platform. I’ve also incorporated a live performance feature to increase visitation duration and engagement. Our MVP aims to add value to user’s and their followers' experience on SoundCloud.
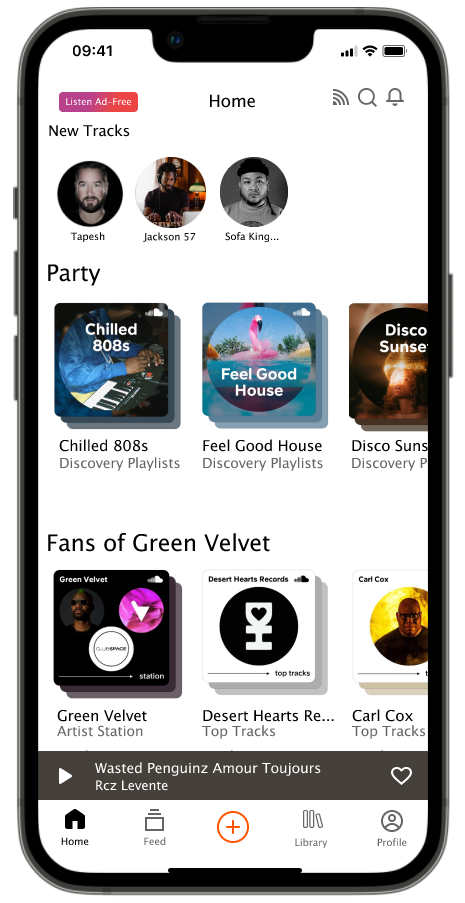
Status Update(MVP)
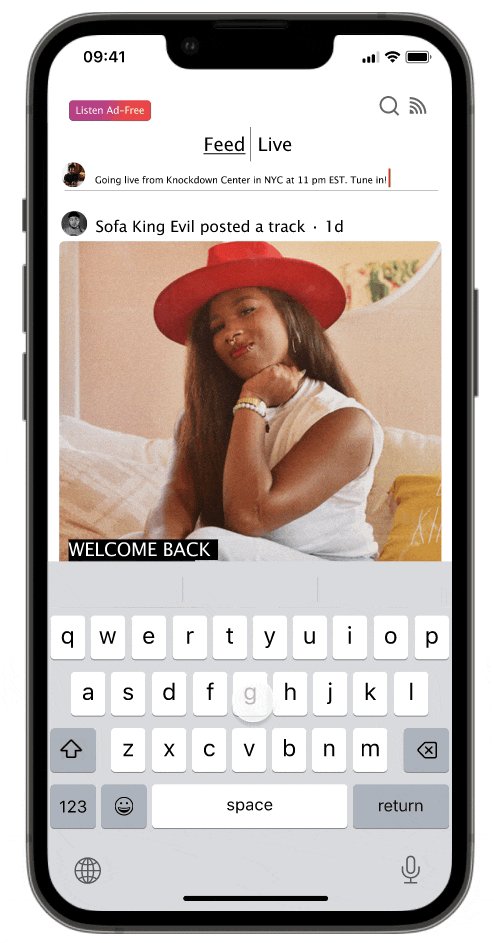
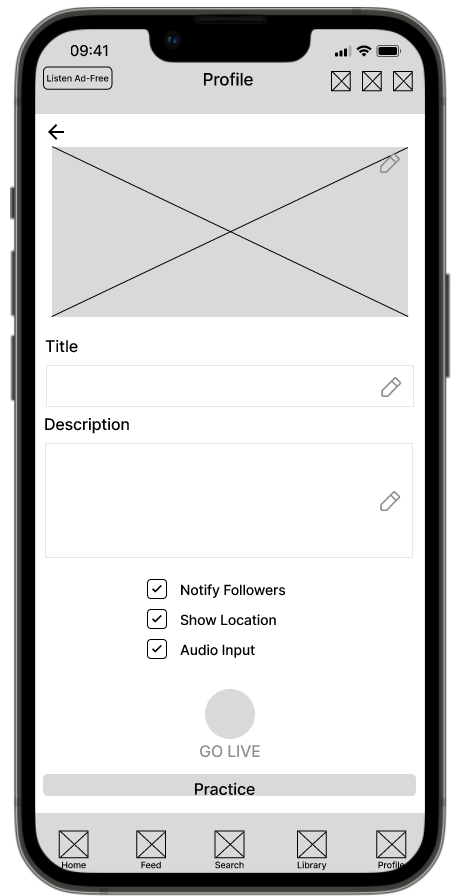
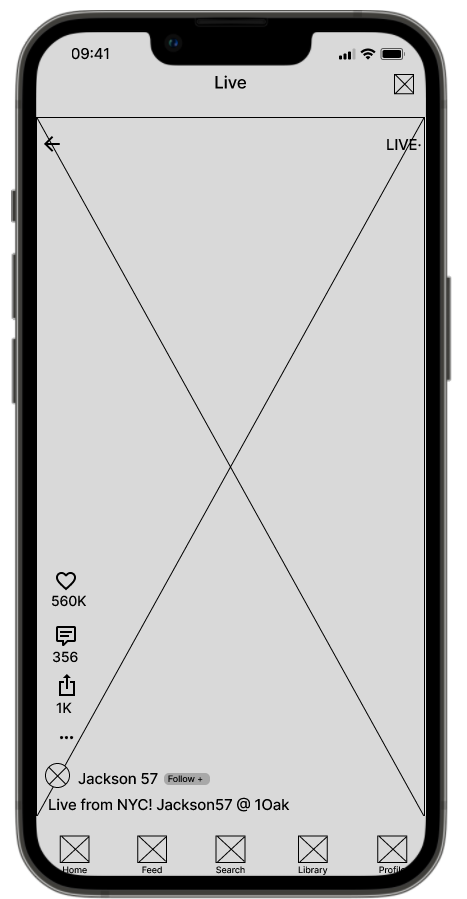
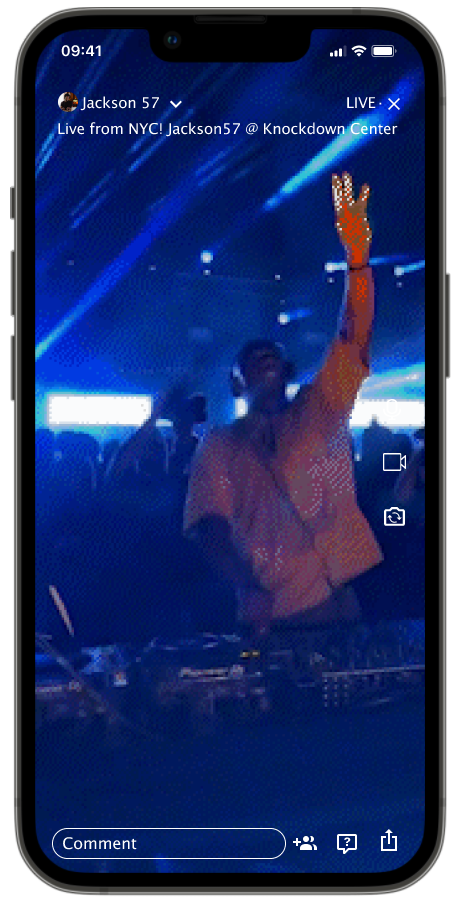
Go Live/View Live
User Flow
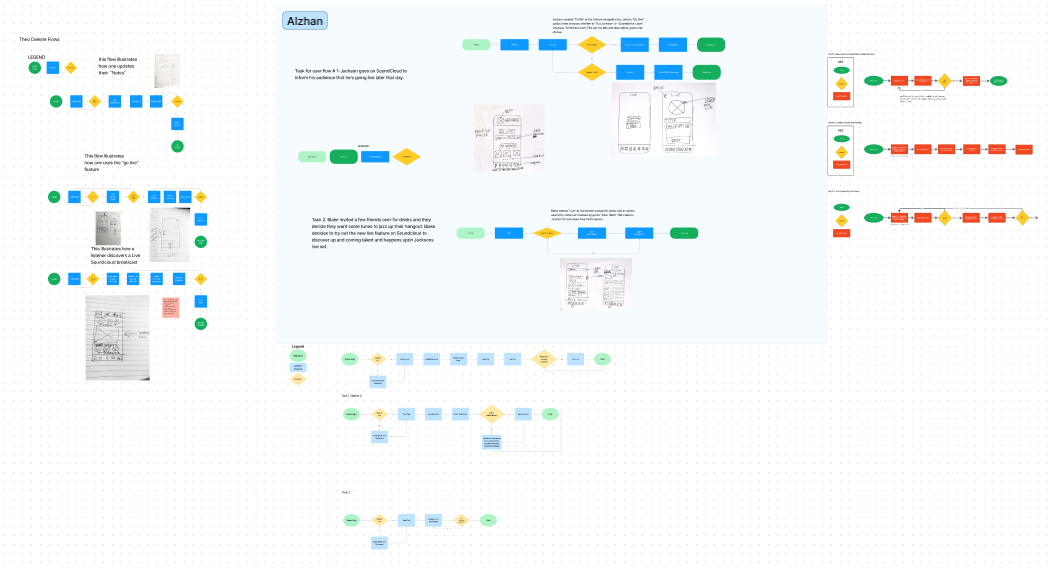
We wanted to see potential paths that a user could take from different perspectives, so all 4 of us decided on creating user flows separately in order to cover any tracks we could’ve missed.

Our userflows were almost identical, so we chose the most simple version in order to show case a user’s journey


In the first user flow it basically shows a user’s path to utilizing the video streaming feature that acts as our primary solution towards a user’s problem. The second user flow shows a way to access our MVP.
Wireframes
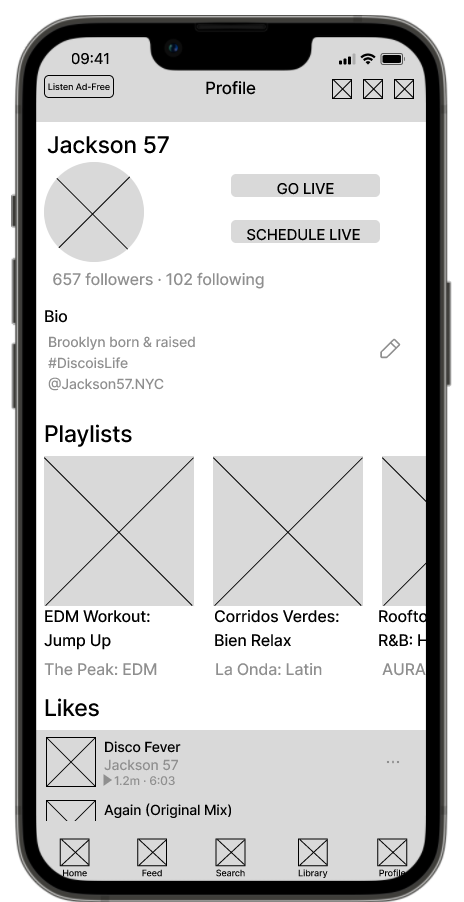
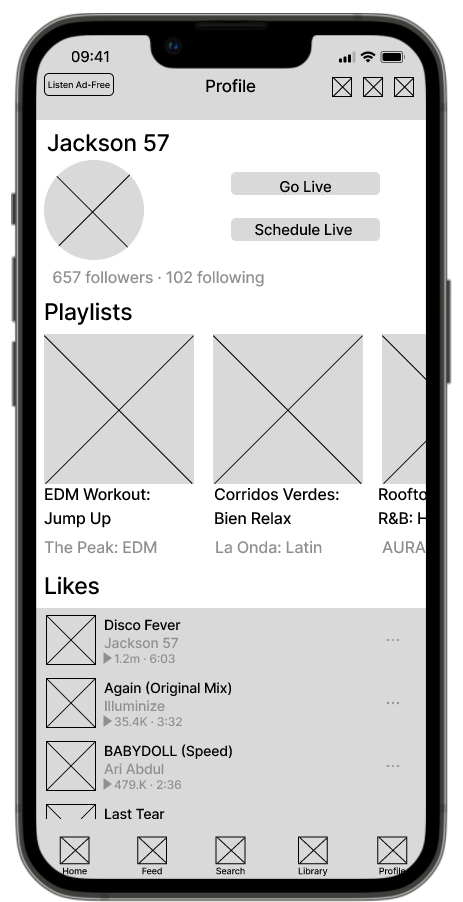
Since, there weren’t any complaints on the UI it self during our research and interviews, we decided to keep the design the same as the original UI. The main focus in the wireframes were to redesign the profile page as well as some elements such icons that function with the new features we’ve implemented.
My favorite part….
The team was okay with prototyping with mid-fi wireframes, however, I felt that hi-fi prototype would generate much more valuable data as the high fidelity simulates the product better.
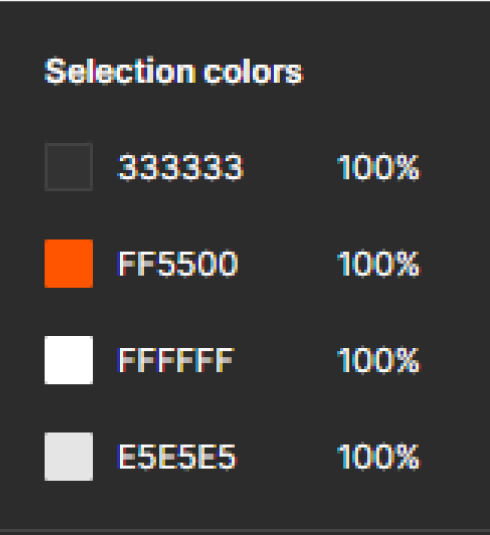
I used “HTML to Design” plugin to pull the exact color codes and the font used by SoundCloud
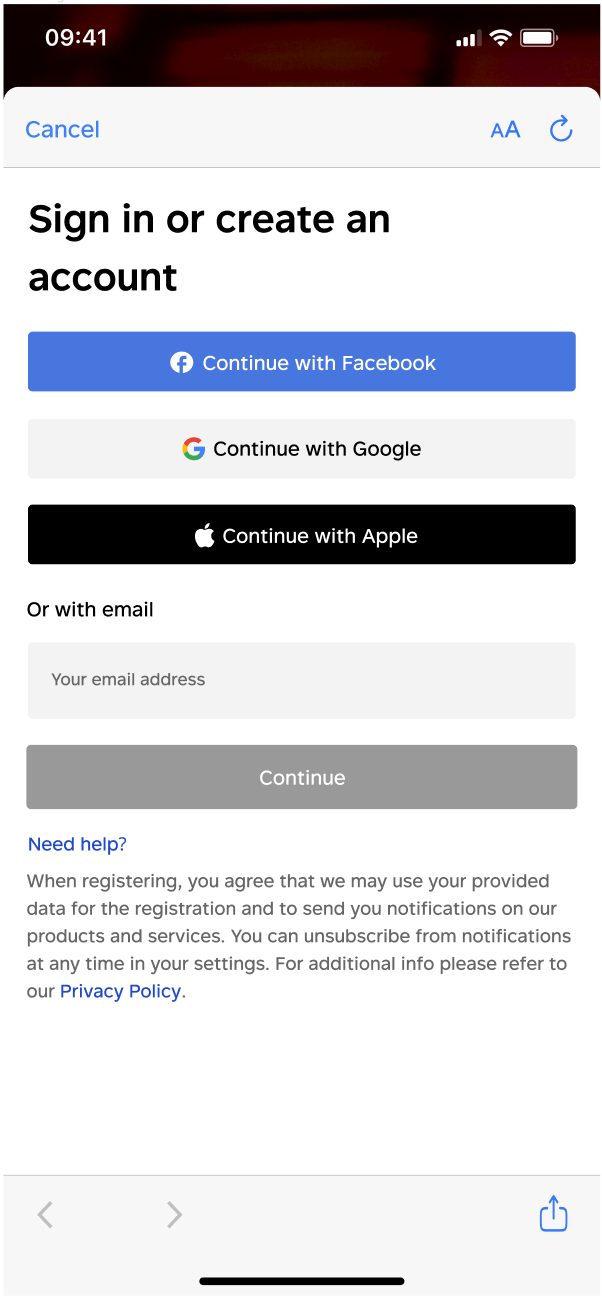
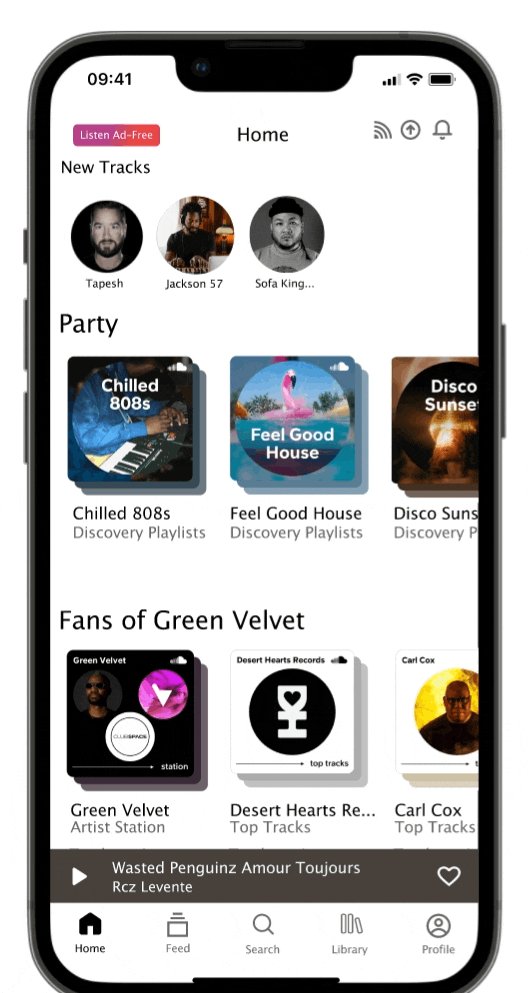
I recreated all of the elements, including the sign in page and the “listen ad-free” button, also I made the logo from scratch (since I didn’t know about the background remover at the time…)
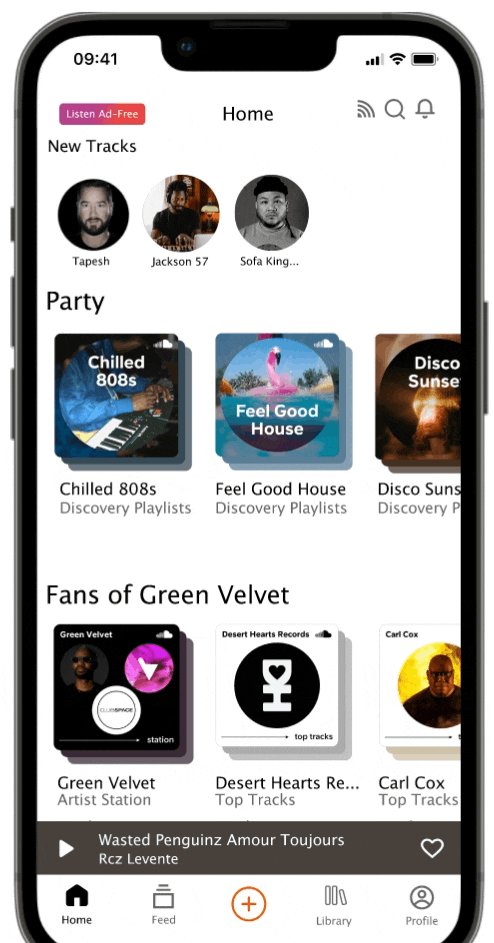
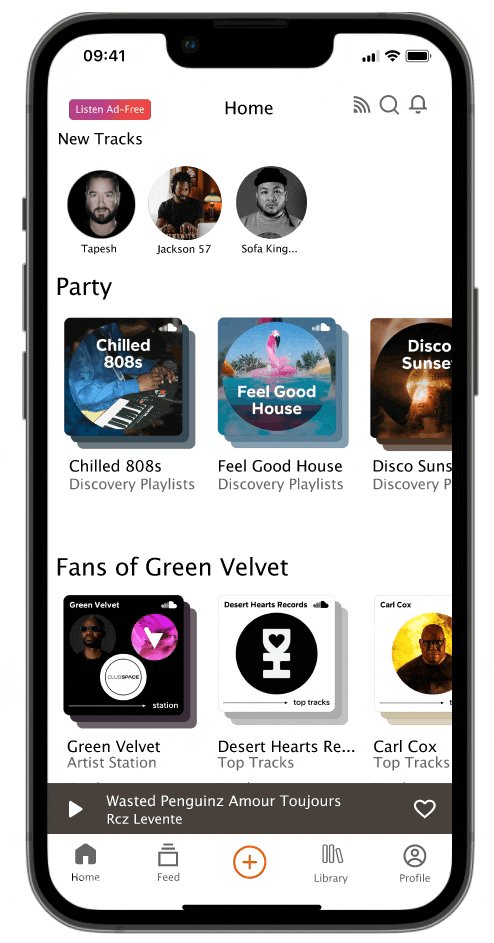
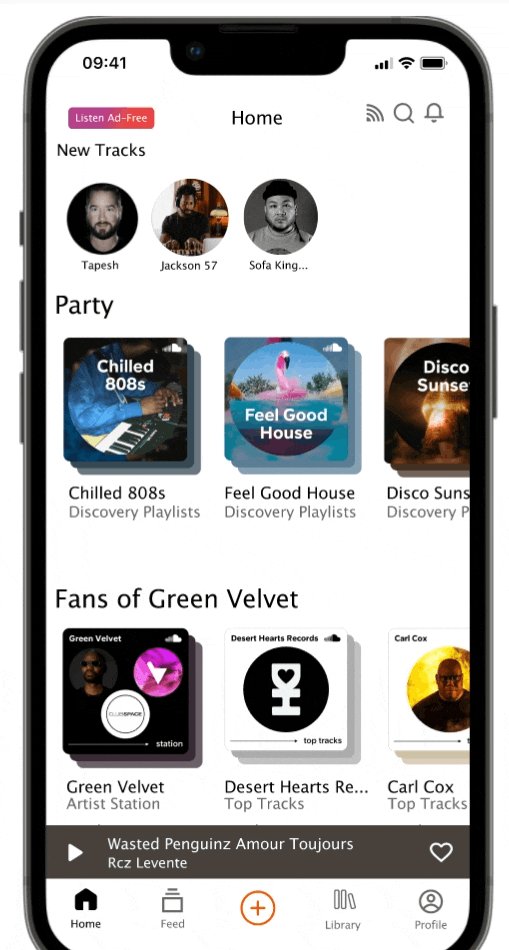
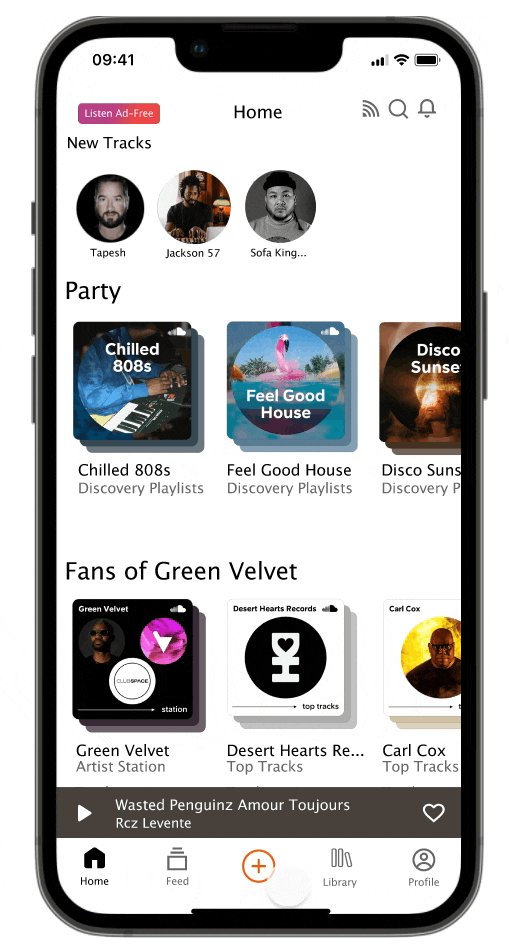
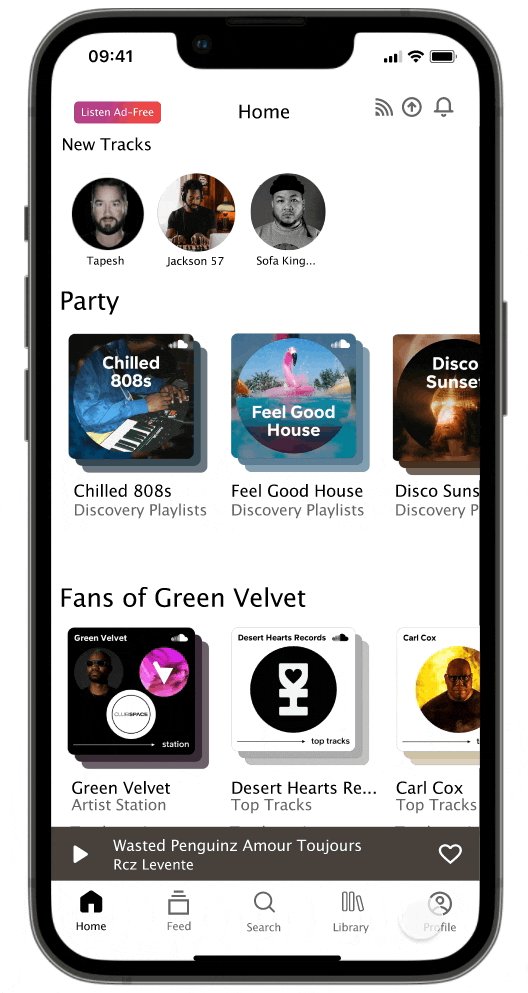
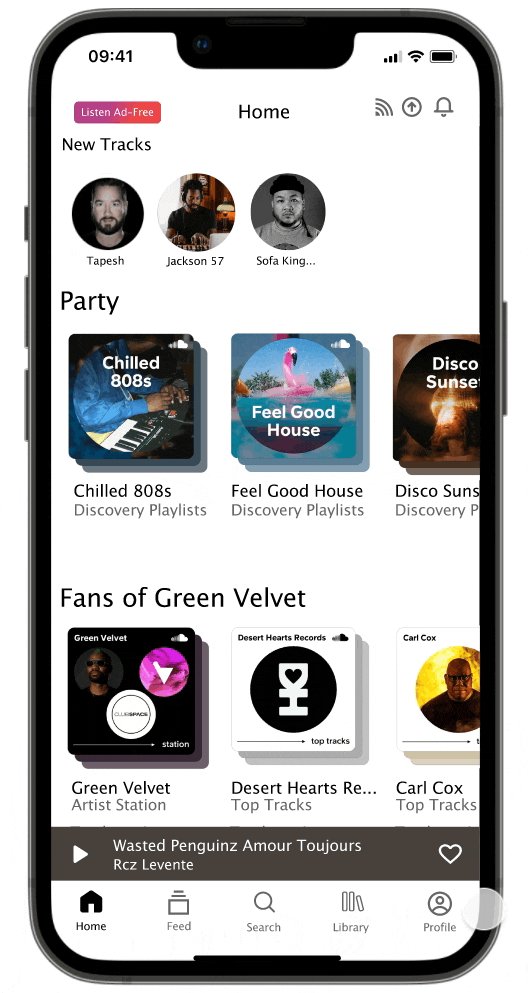
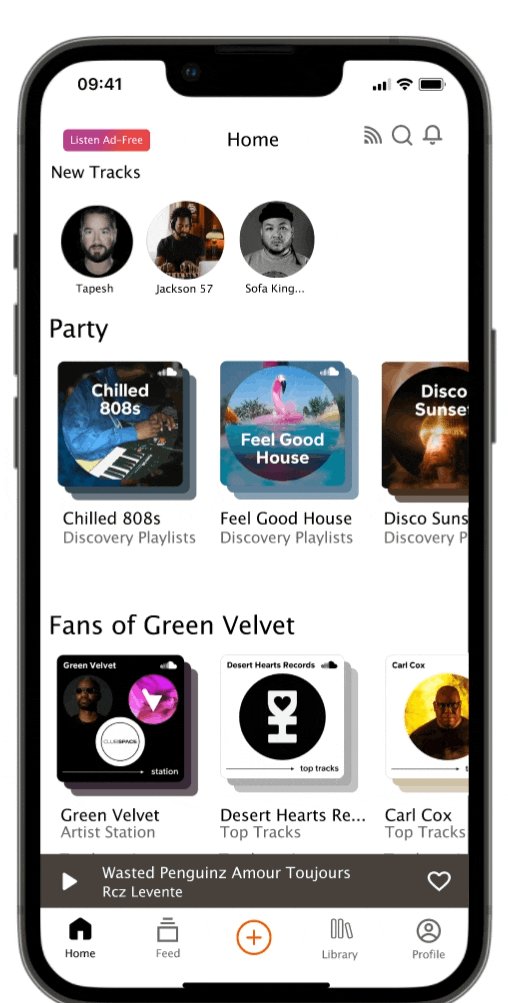
The homepage was very identical but since we’ve added new features, certain elements like the navigation bar had to look a little different
Original
Pre-stream
Figma
The only pages that were completely foreign to the original app, were the actual features that we came up with for the problem statement.
Stream
Usability Testing
We conducted moderated usability testing with five participants and measured completion rate, time taken, errors, and subjective feedback. The results showed a positive System Usability Score (SUS) of 80.6, indicating excellent usability. We received valuable qualitative feedback, which guided our iterations.
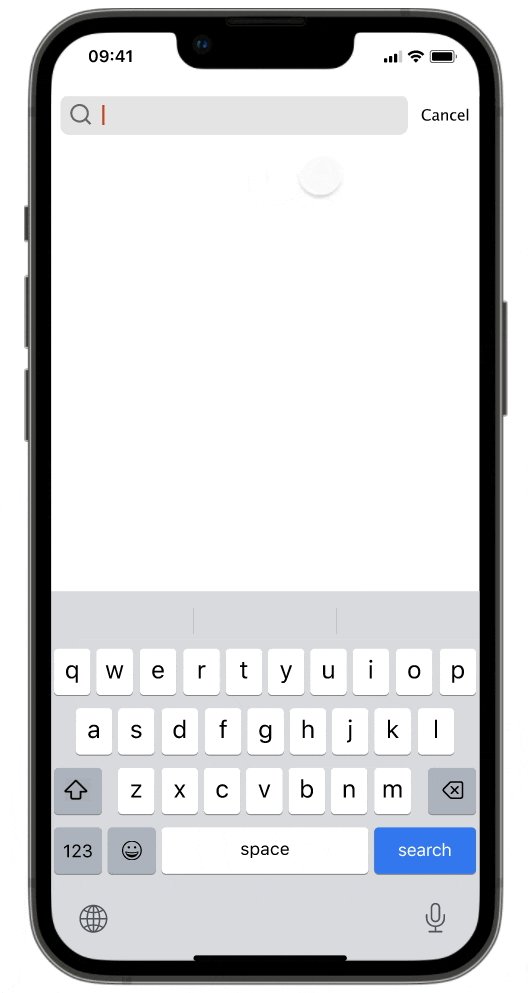
The main complaint was that users were having a tough time locating the streaming feature…..
Iterations
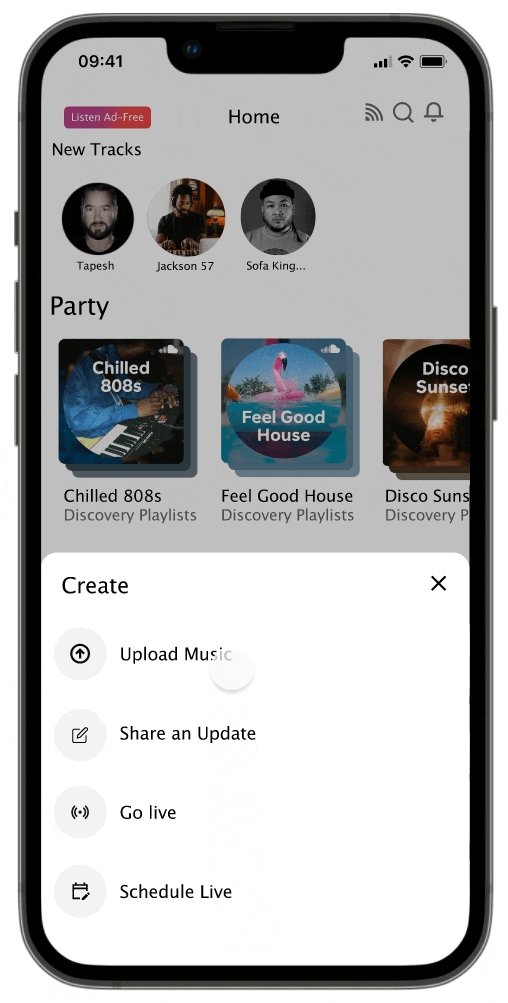
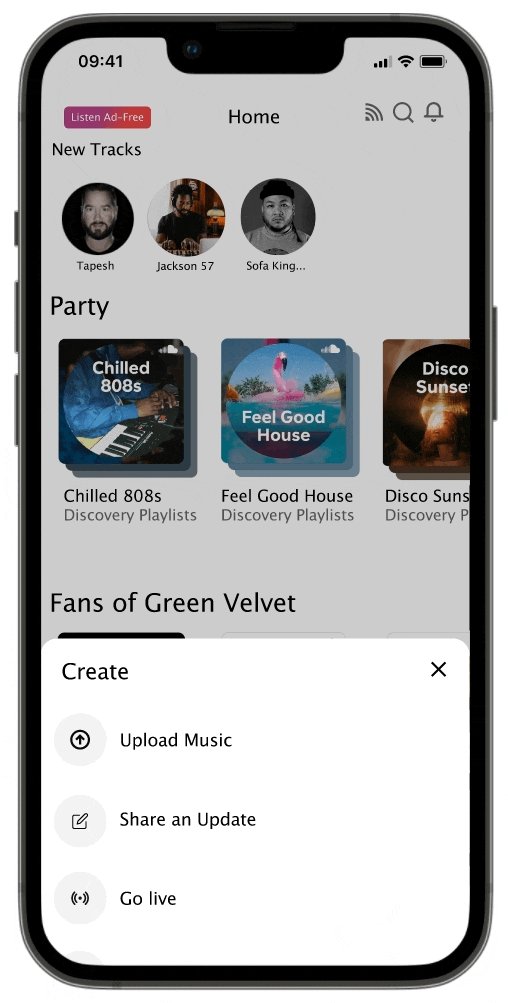
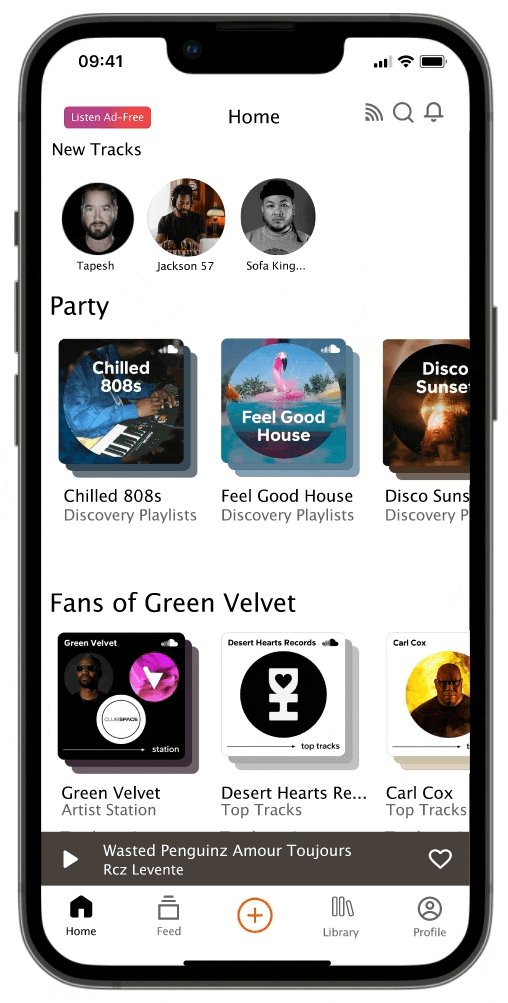
Based on the feedback from usability testing, we made iterations to improve the design. We created an overlay menu that can be accessed from the navigation bar, and we moved the search icon to the top icons to the top right and we moved the “Upload Music” option to the overlay menu.
V1
V2
We found inspiration for the overlay menu, from SoundCloud’s direct competitor, YouTube.
Next Steps
Building upon the positive outcomes of the usability testing and the earlier research findings, we identified two key areas for future development. Firstly, we planned to introduce monetization options for creators during live streams, allowing them to receive tips from their audience. Secondly, we aimed to provide creators with the ability to fundraise for charitable causes, further enhancing the connection between creators and listeners.